Is there any workaround for
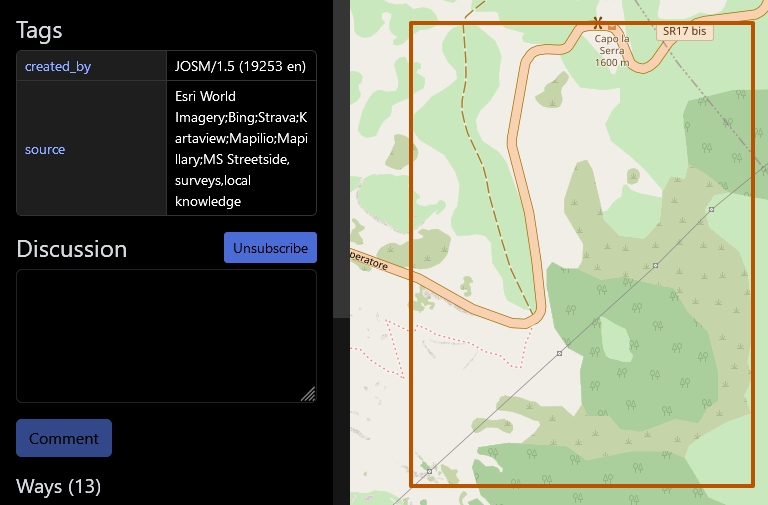
the OSM.ORG website now permanently showing dim maps
to make the map back bright again?
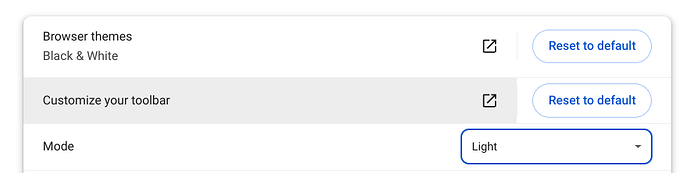
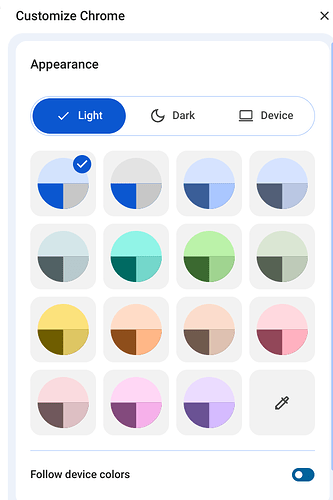
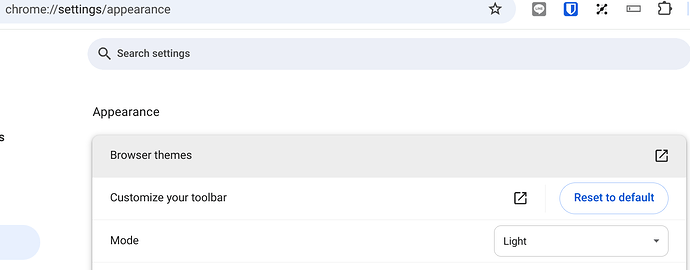
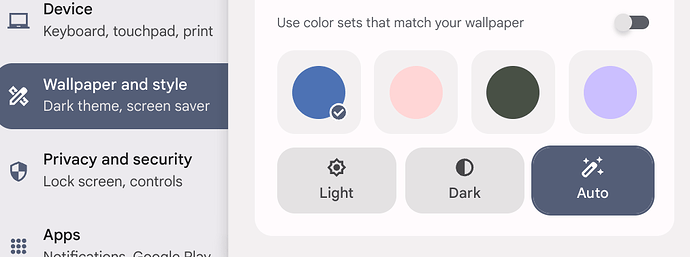
I tried both light and dark Chromebook themes.
One workaround which was shared in the linked thread is to add special CSS styling in userContent.css. There’s also the option of installing the Better-osm-org script.
Are you sure? I’d be surprised if you are really still getting dark mode on a Chromebook in light mode. I don’t.
The only thing I haven’t tried yet is disposing of “Black & White”
But that’s like having to buy a whole new house just because one cannot find the front door key.
Have you tried the suggestions above?
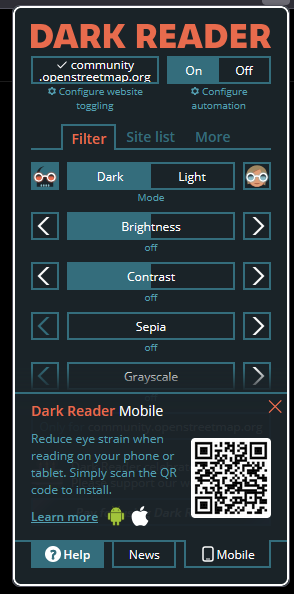
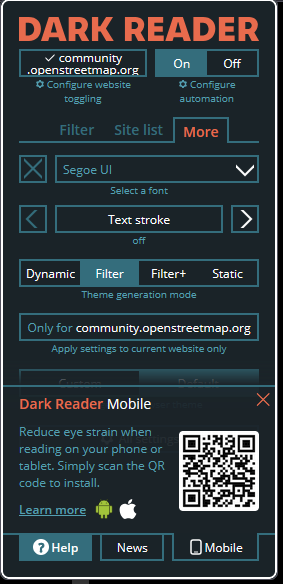
Ask Copilot: Reply Firefox Dark Reader extension, includes sliders for brightness, contrast, fatty text and the more tab holds the icing on the cake,
(did not ask for anything chrome.)
If anyone uses uBlock Origin, I’ve made a filter that removes the dimming:
openstreetmap.org##img.leaflet-tile:style(filter: brightness(1) !important)
(open the uBlock Origin settings, go to the ‘my filters’ tab, paste it on a new line, press ‘apply changes’, and reload osm.org)
Too much trouble.
I’ll just live with it.
Other people might think that the site being dimmed,
means that the site is being phased out,
or like Google maps:
Round trip:
Here’s the Violentmonkey version of that uBlock Origin script :
// ==UserScript==
// @name Brighten OpenStreetMap Tiles
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Brighten the OpenStreetMap tiles by removing the brightness filter
// @author You
// @match https://www.openstreetmap.org/*
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
// Using GM_addStyle to inject CSS (works around CSP restrictions)
GM_addStyle(`
img.leaflet-tile {
filter: brightness(1) !important;
}
`);
})();
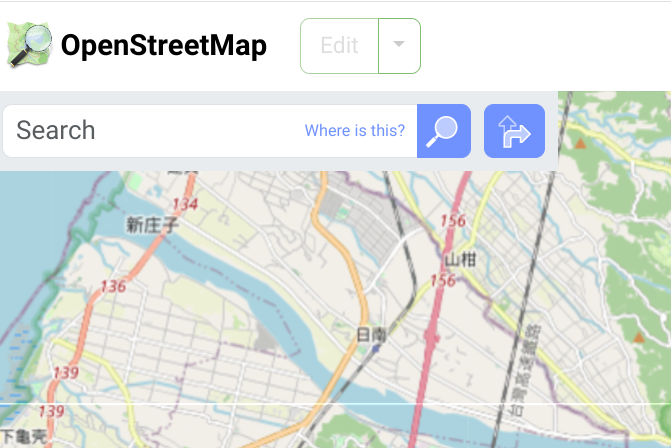
Result :
I don’t want to fix it just for me.
I want to fix it for everybody.
According to my experiments,
there is nothing a normal user
can do to escape the dimmed (now almost worthless)
website.
People shouldn’t need hacks and workarounds.
Upstream should fix the website!
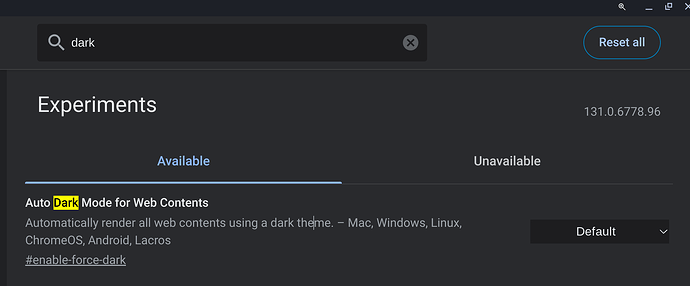
Here is what I have tried:
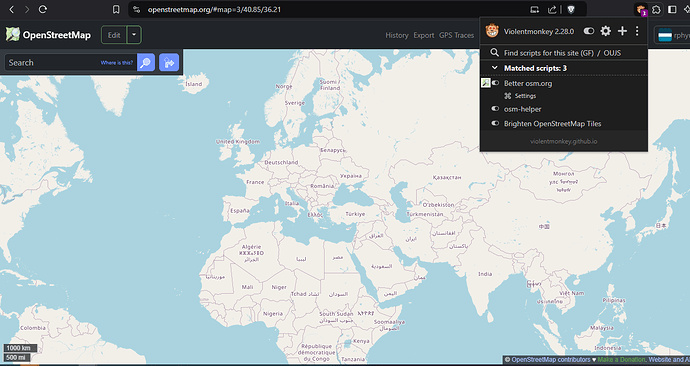
What more do you want me to try, there, in official Chrome,
the No. 1 popular browser, with no extensions interfering?
I suppose the Website Crew is only testing with some other browser or something.
See, I didn’t mess with anything.
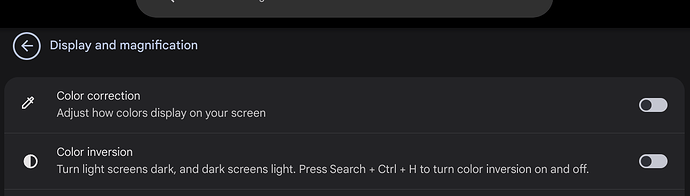
OK I found even more settings,
And to tell you the truth, I have already forgotten what OSM.ORG is supposed to look like,

Is that as light as it gets?
I’m sorry I need to make the edges of the screen dark again because they are too bright. But OSM.ORG is always too dark. Why don’t they do like Wikipedia and allow the user to choose? Please don’t tell me about any more hacks. Let’s fix it for everybody: add a choice button in OSM settings.
How in the world did the Team think they knew how to handle all devices?
Can’t they see that e.g., my device has browser settings, and device settings, and accessibility settings, and even more settings?
Which means they need to add an escape button, just in case not every case fits what they expect.
They need to, on the OSM site, in Settings, add a slider: OPT OUT of darkness experiment. Thanks.
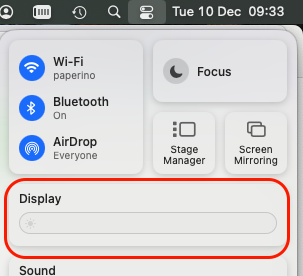
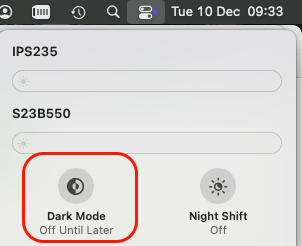
Not true, it is very simple, I just click on “control center” then “display”, and then on “dark mode” to deactivate it. No hack involved, not relying on the browser (works with any browser).
1.
![]()
2.

3.

Making the user change their entire system UI to fix a regression is clearly not the answer. (yes, I am calling the dimmed maps a regression)
The workaround now shouldn’t be necessary anymore.