I downloaded iD on my Mac, but cannot seem to be able to login to OSM to save my changes.
$ git clone https://github.com/openstreetmap/iD.git
Cloning into 'iD'...
remote: Enumerating objects: 157487, done.
remote: Counting objects: 100% (365/365), done.
remote: Compressing objects: 100% (144/144), done.
remote: Total 157487 (delta 244), reused 313 (delta 221), pack-reused 157122 (from 1)
Receiving objects: 100% (157487/157487), 455.06 MiB | 3.43 MiB/s, done.
Resolving deltas: 100% (118725/118725), done.
$ git checkout v2.30.2
HEAD is now at 3c263a3a7 v2.30.2
$ npm run all
> iD@2.30.2 all
> run-s clean build dist
> iD@2.30.2 clean
> shx rm -f dist/esbuild.json dist/*.js dist/*.map dist/*.css dist/img/*.svg
> iD@2.30.2 build
> run-s build:css build:data build:js
> iD@2.30.2 build:css
> node scripts/build_css.js
🏗 Building css...
👍 css built: 85.581ms
> iD@2.30.2 build:data
> shx mkdir -p dist/data && node scripts/build_data.js
🏗 Building data...
👍 data built: 1.134s
> iD@2.30.2 build:js
> node config/esbuild.config.mjs
> iD@2.30.2 dist
> run-p dist:**
> iD@2.30.2 dist:svg:fa
> svg-sprite --symbol --symbol-dest . --symbol-sprite dist/img/fa-sprite.svg svg/fontawesome/*.svg
> iD@2.30.2 dist:svg:iD
> svg-sprite --symbol --symbol-dest . --shape-id-generator "iD-%s" --symbol-sprite dist/img/iD-sprite.svg "svg/iD-sprite/**/*.svg"
> iD@2.30.2 dist:svg:maki
> svg-sprite --symbol --symbol-dest . --shape-id-generator "maki-%s" --symbol-sprite dist/img/maki-sprite.svg node_modules/@mapbox/maki/icons/*.svg
> iD@2.30.2 dist:svg:mapillary:signs
> svg-sprite --symbol --symbol-dest . --symbol-sprite dist/img/mapillary-sprite.svg node_modules/@rapideditor/mapillary_sprite_source/package_signs/*.svg
> iD@2.30.2 dist:svg:temaki
> svg-sprite --symbol --symbol-dest . --shape-id-generator "temaki-%s" --symbol-sprite dist/img/temaki-sprite.svg node_modules/@rapideditor/temaki/icons/*.svg
> iD@2.30.2 dist:svg:roentgen
> svg-sprite --shape-id-generator "roentgen-%s" --shape-dim-width 16 --shape-dim-height 16 --symbol --symbol-dest . --symbol-sprite dist/img/roentgen-sprite.svg svg/roentgen/*.svg
> iD@2.30.2 dist:pannellum
> shx mkdir -p dist/pannellum && shx cp -R node_modules/pannellum/build/* dist/pannellum/
> iD@2.30.2 dist:min
> node config/esbuild.config.min.mjs
> iD@2.30.2 dist:svg:mapillary:objects
> svg-sprite --symbol --symbol-dest . --symbol-sprite dist/img/mapillary-object-sprite.svg node_modules/@rapideditor/mapillary_sprite_source/package_objects/*.svg
> iD@2.30.2 dist:mapillary
> shx mkdir -p dist/mapillary-js && shx cp -R node_modules/mapillary-js/dist/* dist/mapillary-js/
> iD@2.30.2 dist:svg:community
> svg-sprite --symbol --symbol-dest . --shape-id-generator "community-%s" --symbol-sprite dist/img/community-sprite.svg node_modules/osm-community-index/dist/img/*.svg
dist/iD.min.js 2.0mb ⚠️
dist/iD.min.js.map 7.7mb
⚡ Done in 670ms
$ npm start
> iD@2.30.2 start
> run-s start:watch
> iD@2.30.2 start:watch
> run-p build:js:watch start:server
> iD@2.30.2 start:server
> node scripts/server.js
> iD@2.30.2 build:js:watch
> node config/esbuild.config.mjs --watch
Listening on 8080
[watch] build finished, watching for changes...
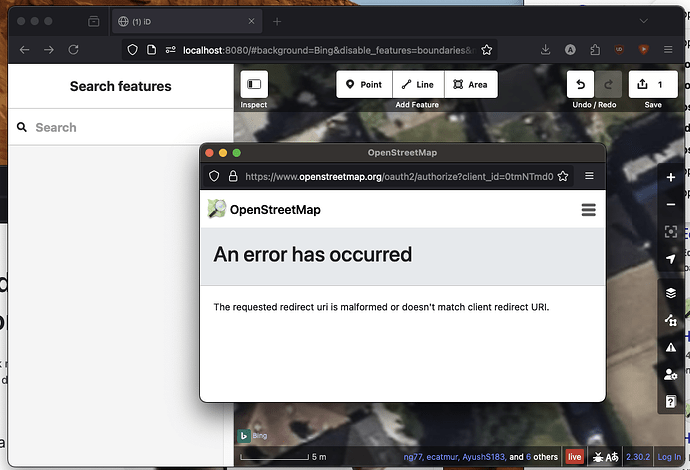
Then if I want to login to OSM from my local instance, I’m getting after authentifying :
An error has occurred The requested redirect uri is malformed or doesn’t match client redirect URI.
How could I fix that ?
Which setup instructions you have used? Can you link them?
(I hope that iD has setup instructions!)
InsertUser
September 11, 2024, 9:28pm
4
I have never tried such a thing, but is there a mismatch between the redirect URL the OSM servers are expecting and the one supplied?
Is your downloaded version separately registered for OAuth2 ?
qugeb
September 11, 2024, 10:17pm
5
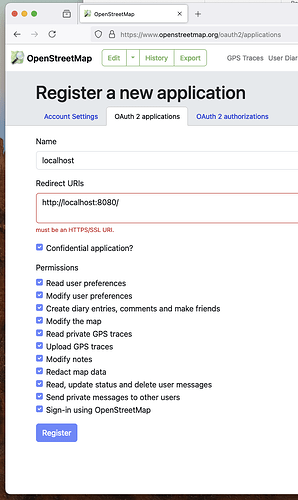
I guess you need to register “your” app here:
with these Permissions
'Read user preferences'
'Modify user preferences'
'Modify the map'
'Read private GPS traces'
'Upload GPS traces'
'Modify notes'
and redirect uri http://localhost:8080/
and paste the client id and secret somewhere (maybe to config/id.js ?)
1 Like
thanks but it doesn’t seem possible ?
TrickyFoxy
September 16, 2024, 7:02pm
7
2 Likes
it’s now allowed to use http://127.0.0.1
it’s mentioned on : OAuth - OpenStreetMap Wiki
All URIs must use https unless an URL starting with http://127.0.0.1 is used.
I can see that I can enter the client ID in :
$ grep client_ config/id.js -C3
live: {
url: 'https://www.openstreetmap.org',
apiUrl: 'https://api.openstreetmap.org',
client_id: 'vAoCSrWxgb3YpAtQZyKQFTQUUxtUmMd9bFCTmlkmFI0'
},
but I cannot see any file where I could enter the “Client Secret” ?
TrickyFoxy
November 30, 2024, 12:08am
9
Usually it is specified next to the client_id, something like: client_secret: "XXX"
But you can uncheck Confidential application , and client_secret will no longer need to be specified anywhere.
thanks TrickyFoxy - i had this unchecked indeed
so do I just need to replace the “client_id” value under “live ” ?
I still get : The requested redirect uri is malformed or doesn’t match client redirect URI.
and I’ve got iD running locally, the url in my browser is : http://127.0.0.1:8080/#background=Bing&disable_features=boundaries&map=16.00/0.0008/-0.0177
TrickyFoxy
January 1, 2025, 11:48pm
11
I understood what the error was, for iD redirect the URI should be http://127.0.0.1:8080/land.html (in https://www.openstreetmap.org/oauth2/applications )
var dispatch = d3_dispatch('apiStatusChange', 'authLoading', 'authDone', 'change', 'loading', 'loaded', 'loadedNotes');
var urlroot = osmApiConnections[0].url;
var apiUrlroot = osmApiConnections[0].apiUrl || urlroot;
var redirectPath = window.location.origin + window.location.pathname;
var oauth = osmAuth({
url: urlroot,
apiUrl: apiUrlroot,
client_id: osmApiConnections[0].client_id,
scope: 'read_prefs write_prefs write_api read_gpx write_notes',
redirect_uri: redirectPath + 'land.html',
loading: authLoading,
done: authDone
});
var _apiConnections = osmApiConnections;
// hardcode default block of Google Maps
var _imageryBlocklists = [/.*\.google(apis)?\..*\/(vt|kh)[\?\/].*([xyz]=.*){3}.*/];
var _tileCache = { toLoad: {}, loaded: {}, inflight: {}, seen: {}, rtree: new RBush() };
var _noteCache = { toLoad: {}, loaded: {}, inflight: {}, inflightPost: {}, note: {}, closed: {}, rtree: new RBush() };
var _userCache = { toLoad: {}, user: {} };
By the way, I cloned and installed iD and everything worked without changing client_id. The default client_id is:
client_id: '0tmNTmd0Jo1dQp4AUmMBLtGiD9YpMuXzHefitcuVStc'
iD/config/id.js at 28183c71bbec5b0f37c184a06893b2a155803085 · openstreetmap/iD · GitHub
p.s. after changing client_id, do not forget to rebuild the project correctly
1 Like
Thank you, I’ve edited the “Redirect URIs”, now I’ve got :
I’ve tried with the original client iD from iD/config/id.js at develop · openstreetmap/iD · GitHub as I am using the develop branch.
I’ve also tried using Firefox, and Chrome.
I’ve tried to stop/start the local server, or just wait for the auto-rebuild, as the log output says :
$ npm start
I also tried to log off and log back in https://www.openstreetmap.org/
and I always got the same error :
The requested redirect uri is malformed or doesn’t match client redirect URI.
Can you explain why we would use land.html if “land.html” is appended to the redirect URL ? it would make it “http://127.0.0.1:8080/land.htmlland.html ”.
Also if you can use the default client_id, does it mean that you have NO entries in OpenStreetMap ? as if you create an oauth2 app but don’t make use of its client_id in the code config, how would OSM use if for its authentication ?
Thanks !
TrickyFoxy
January 5, 2025, 12:00am
13
Here you need to understand a little how OAuth2 works. Redirect URIs — These are addresses to which OSM can redirect the user. That is, there can be several of them and the client (in this case iD) can choose which of them the token will be sent to.
Please note the line above:
var redirectPath = window.location.origin + window.location.pathname;
window.location.origin — http://127.0.0.1:8080window.location.pathname — /
and finally iD adds land.html. That is, Redirect URIs must include http://127.0.0.1:8080/land.html
This also means that you must open the iD at 127.0.0.1:8080 and not localhost:8080
Only the creator of the client_id will have a record with the client_id of the application.
Fantastic, it’s working now !
FYI I’m using http://127.0.0.1:8080/ locally, I didn’t edit config/id.js at all, and got http://127.0.0.1:8080/land.html in OpenStreetMap , with “Confidential application” unchecked
1 Like