Many of you may be aware that popular vector map libraries such as Mapbox GL JS and MapLibre GL JS have inadequate support for rendering text in non-European writing systems. For example, although MapLibre can render CJKV text in general, an occasional rare character is skipped because it falls outside the original Unicode blocks allocated for CJK. In Devanagari and Thaana text, combining characters are misplaced. In Burmese and Sinhala, characters aren’t combined into ligatures as expected. Thai and Khmer text doesn’t wrap to the next line, except when breaking between characters as a last resort. In fact, entire writing systems such as Hanifi Rohingya don’t render at all.
With 2024 being the Year of Vector Maps, osm.org’s slippy map may leave many language communities behind if it uses a client-side map library that lacks support for these writing systems. It’s even worse on OpenHistoricalMap, which migrated to vector maps several years ago but now tries and fails to render diverse historical scripts such as Egyptian hieroglyphs and Sumerian cuneiform.
Based on an idea in Slack a couple years ago, I’ve been prototyping an overhaul of MapLibre’s text rendering and layout that removes Mapbox’s original approach to rendering text in favor of expanding the use of a newer, browser-based approach. It should improve MapLibre’s rendering of South Asian and Southeast Asian writing systems in particular. Unlike some previous attempts at solving the problem, this would be a simple upgrade for existing maps, without requiring any changes on the server side.
This is still a work in progress and I can’t estimate when it’ll be ready for release, but it’s far enough along that it’s ready for some scrutiny from native language speakers. I rigged the OSM Americana style to use this version of MapLibre so you can interact with it live, for example:
- Local names everywhere
- English with local Thai names
- Thai
- Chinese with local Vietnamese names
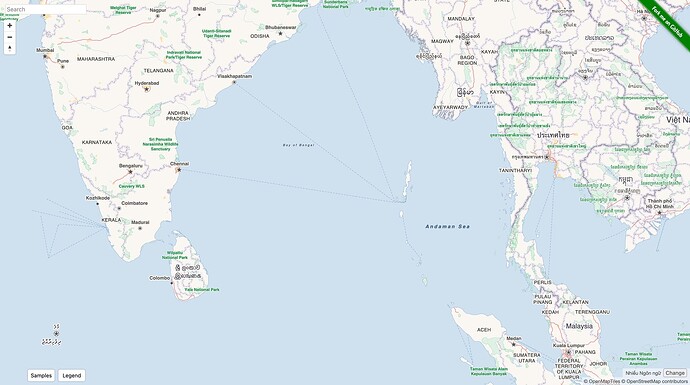
- Hindi (with local Burmese names)
- Sinhala
- Maldivian
You can change the entire map’s language to hundreds of other languages using the control at the lower-right corner or by changing the language parameter in the URL to any valid ISO language code. Or you can set language=mul for the local language everywhere (based on the name=* tag). Please note that this demo is entirely dependent on language coverage in OSM and Wikidata, as well as the fonts available on your computer or phone.[1]
I’ve also posted a gallery of before-and-after screenshots. (Yes, this exposes an abundance of emoji. I have mixed feelings about it.) Please zoom in to see how the text curves along roads and waterways, and post any rendering-related feedback to this exploratory pull request along with information about your testing environment (operating system, browser, preferred language, etc.). If you know of a good edge case in your language that I should include as a test case, please respond here or message me directly. Also, although I haven’t optimized the performance of the new rendering system, I’m interested to know how this demo currently performs on less powerful devices, such as phones, compared to the existing OSM Americana style.
Thank you for your help in keeping OSM as a celebration of multilingualism!
Many websites provide Web fonts, which MapLibre could potentially use automatically. ↩︎