Hi all, after frustrations working editing and creating JOSM validation rules due to the lack of support for MapCSS in most (all?) code editors, I came across a barebones VS Code extension to highlight MapCSS syntax. I’ve improved it and published it, and it’s now available in the VS Code Marketplace. You can install it from the link below, or if you open a .mapcss file in VS Code, I believe it will suggest the extension. Feel free to leave feedback or any issues you encounter in the GitHub repo. Or give the extension five stars (am I doing this self-promotion thing right? ![]() )!
)!
6 Likes
Overall, incredible. Love it.
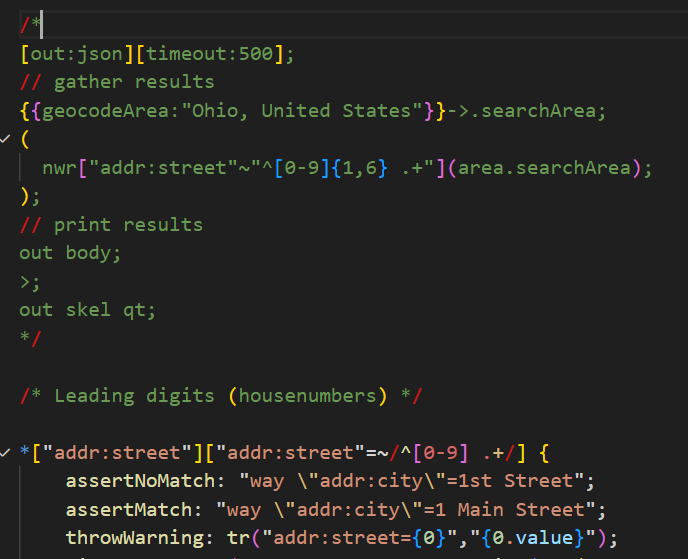
I don’t see that repo open for issues. One funny thing I noticed is that the highlighter is confused about “/” being both part of multiline comments AND the regex declaration in the selectors.
Not a huge deal of course.
Huh, I can’t replicate this, and all the comment block sections look properly tagged to me with the scope inspector. Btw, GitHub is here. Does it persist if you open the command palette and click Developer: Reload Window? That should reset the visual parsing.
1 Like
Ah, it’s the other syntax extension fighting with it. Thankfully this means I’m likely the only person who will ever have this problem. Ha.
1 Like
Wow. I was going to do this long time ago. Thank you a lot for this highlighter.