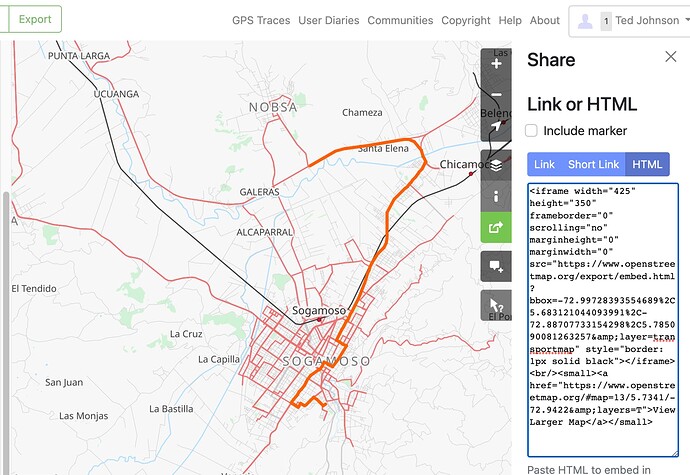
I want to embed a map showing a public transport route, like this:
When I copy the HTML embed/iframe code, and publish it to a page, the map is displayed, but not the transport route – the relation. Like this.
Is it possible to change the URL parameters in the iframe so that the route will show? If so, what do I do?
This is something I want to to programmatically (not one off). I want to automatically generate pages that look like this so people can share their public transport routes. (In the example, there is a screenshot instead of an iframe, because the embed does not show the route.)
3 Likes
Hi !
the embed.html script (the one you find on openstreetmap.org) is quite simple, and only allows for a single marker.
For a much more powerful alternative (based on overpass), you can look at my answer on the old help site.
But depending on the number of visitor, and “freshness” needed, screenshot might be the way to go, in order to lighten the load on overpass servers.
Overpass-turbo provide an “export as image” function, but not callable by URL I’m afraid.
Regards.
3 Likes
Number of visitors would probably be low, but it would be great if that developed into a problem we needed to solve with automatic screenshots, caching, etc. Thanks for the links and resources.
1 Like
BTW: The stadtnavi app has very similar functionality to what I ultimately want: https://herrenberg.stadtnavi.de/routen/hbg:ddb-90-T08-1/haltestellen/hbg:ddb-90-T08-1:0:28
It’s open source, and uses OSM. So it might be worth looking into what is used on that site.
1 Like