Was ist die korrekte Schreibweise für webcolors?
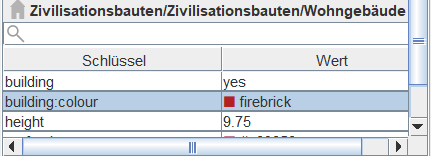
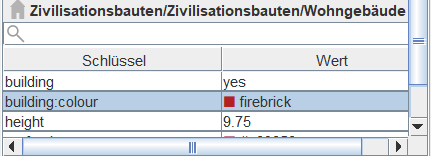
Auf der Wikipedia-Seite sind sie in GroßKleinSchrift, JOSM erkennt die Farben aber nur in kleinschrift. ![]()

Was ist die korrekte Schreibweise für webcolors?
Auf der Wikipedia-Seite sind sie in GroßKleinSchrift, JOSM erkennt die Farben aber nur in kleinschrift. ![]()

Lustig, dass DarkGray heller als Gray sein soll laut der Wikipedia Seite.
EDIT: Liegt vermutlich daran dass hier verschiedene Standards (X11, CSS1) zusammengemischt wurden.
Nichtsdestotrotz ist nun im Bereich des dunklen Grau ne große Lücke.
Grundsätzlich gesehen ist das ein Fehler in JOSM.
Die offizielle Spezifikation CSS Color Module Level 3 sagt:
Das sollte auch für die erweiterte Liste CSS Color Module Level 3 gelten.
Danke dann werde ich mal einen Käferbericht einstellen. ![]()
![]()
Dass Grau sowohl mit Gray als auch mit Grey übersetzt werden kann wusste ich auch noch nicht. ![]()
Ich wollte bei einer Wanderwegsrelation die Farne det Markieriungen angeben das geht laut Wiki auch mit dem key colour aber nur nach diesen 0000FF schema. Und rausgefunden ob ich ein # Zeichen favor bemrauch han ich auch nicht wirklich.
Die Methode mit den klarwörtern ist viel einfacher finde ich. Kann man die auch in Wanderwegsrelation verwenden?
Das Nichtadditionszeichen wird gefordert. Ich weis nur nicht mehr welches Prüfprogramm es war. Die Farben wurden zwar auch richtig dargestellt, dennoch habe ich viele # Zeichen dazu setzen müssen.
Wenn du einen schreibst (hab noch keinen gefunden gestern), kannst du den folgenden PR gleich mit verlinken, der das behebt: Look up CSS colours case-insensitively. by ygra · Pull Request #116 · JOSM/josm · GitHub
Sonst kann ich aber auch einen anlegen.
Cool, schon behoben bevor der Report drin ist. Darfst gerne den auch einstellen.
Hab ich mal gemacht: #22826 (CSS colours should be matched case-insensitively [patch]) – JOSM
GitHub wird glaube ich von den Maintainern nicht aktiv überwacht auf neue Änderungen, weil die Entwicklung woanders stattfindet, insofern ist ein separates Ticket immer gar nicht schlecht. Auch wenn der Fix hier natürlich trivial ist.
Der Patch wurde zurückgesetzt, da kleinschrift korrekt ist (laut OSM Wiki).
Nur beim Hex Code wird anscheinend beides akzeptiert.
Ich habe auf der Diskussionsseite einen entsprechenden Hinweis ergänzt, dass OSM die CSS-Spezifikation respektieren sollte und nicht Kleinschreibung verlangen sollte und auch einen Hinweis auf der Seite selbst, dass diese Einschränkung der CSS-Spezifikation widerspricht (mal sehen, wie sich das auswirkt).
Ich hielte es nicht für eine Verbesserung, mehrere mögliche Schreibweisen für denselben Wert zuzulassen. Das macht einfach vieles ein klein bisschen nerviger: Taginfo-Statistiken werden weniger aussagekräftig, Editor-Presets müssen aufpassen, dass sie keine unnötigen Änderungen von “BLUE” zu “blue” machen, wenn jemand nochmal dieselbe Farbe auswählt, das Komprimieren von OSM-Daten wird einen Tick ineffizienter, etc.
Und da OSM bei Schlüsseln und Werten auch sonst bevorzugt Kleinschreibung nutzt, ist es naheliegend, sich darauf als Standard zu einigen.
Und da OSM bei Schlüsseln und Werten auch sonst bevorzugt Kleinschreibung nutzt, ist es naheliegend, sich darauf als Standard zu einigen.
sehe ich auch so, tags sind nicht CSS, nur weil man sich an den Standard anlehnt muss man nicht solche Feinheiten unterstützen wie dass Varianten der Schreibweise unterstützt werden müssen, das hat Tobias schön erklärt dass es jede Menge Nachteile hätte.
Kann ich mit leben, zumal in den Daten die “Fehlerquote” bei unter 0,1% liegt.
Abfrage:
Liefert ca. 1100 Objekte, zB. Way: 121957927 | OpenStreetMap
Interessant, die OSM Webseite kann also auch beides verarbeiten.
